The Ultimate Guide to Laser Face Lift: Everything You Need to Know

On the hunt for that forever young, rejuvenated skin, many folks are checking out some pretty cool cosmetic tricks. And guess what? The laser face lift is winning the popularity contest. It’s this awesome noninvasive treatment that’s got a bunch of perks for anyone wanting to freshen up their look without going under the knife.
Hey there! Ready to dive into the world of laser face lifts? We’re going to cover it all – how they work, what to expect during and after the treatment. Whether you’re thinking about getting one or just curious about the latest skincare tech, stick around for a full rundown on laser face lift.
Understanding the Laser Face Lift
A laser face lift is like giving your skin a high-tech boost. It uses lasers to tighten saggy skin, smooth out wrinkles, and make your skin’s texture nice and even. Unlike old-school surgical facelifts, you don’t have to go under the knife or deal with anesthesia. It’s all about the magic of lasers zapping your skin to get your body to amp up its collagen production from the inside out.
As we age, our skin doesn’t bounce back like it used to, leading to wrinkles and saggy skin. Well, here’s the awesome news: One of the benefits of microneedling can tighten up that saggy skin, smooth out the texture, and even tackle stretch marks, wrinkles, and acne scars. It’s like giving your skin a little pep talk, helping it look firmer and younger.
The Science Behind Laser Technology
Laser face face lift alternatives use specific wavelengths of light to penetrate the skin’s surface. These lasers generate heat, which encourages the skin cells to produce more collagen. This process not only tightens the skin, but also enhances its texture and tone over time.
Who Can Benefit from a Laser Face Lift?
Individuals seeking to address signs of aging, such as fine lines, wrinkles, and skin laxity, can benefit from a laser face lift. It’s particularly appealing to those who prefer a non-surgical facelift approach to facial rejuvenation. This treatment is customizable, making it suitable for different skin types and tones.
Preparing for Your Laser Face Lift
It’s crucial to follow pre-treatment instructions provided by your specialist. This may include avoiding sun exposure, discontinuing certain skincare products, and staying hydrated. Proper preparation ensures optimal results and a smoother recovery process.
The Treatment Process Explained
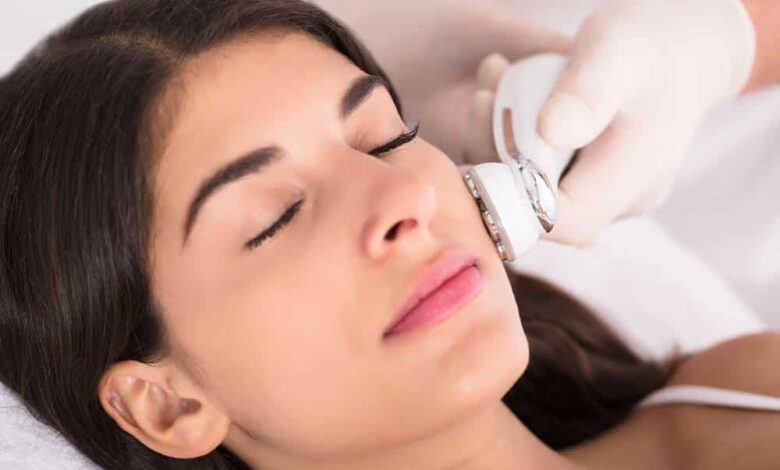
During the session, the laser device is gently moved across the targeted areas of your face. You may feel a warm sensation as the laser works its magic, but the process is generally well-tolerated. The duration of the treatment depends on the size of the area being treated, but most sessions last around 30 to 60 minutes.
Why Choose a Laser Face Lift?
The laser lift alternatives have numerous advantages over traditional surgical options. Its noninvasive nature means no incisions, no anesthesia, and minimal downtime. Additionally, the treatment is highly customizable, allowing for a personalized approach to meet your unique needs and goals.
Taking the Next Step in Your Skincare Journey
Getting a laser face lift is a game changer for refreshing your skin and snagging that youthful radiance. If you get the lowdown on the procedure and listen to the pros, you’re all set to reap the fantastic perks of this excellent treatment. Whether you’re a skincare newbie or looking to up your beauty game, the laser facelift covers you.
For more on this content, visit the rest of our blog!



